Każdy z nas ma własne przyzwyczajenia, przykładowo korzystamy z komputera stacjonarnego po pracy, przy popołudniowej kawie. Sprawdzamy maila, przeglądamy ulubione sklepy w poszukiwaniu ciekawych produktów, czy odpisujemy na wiadomości w social mediach. W danym momencie naszego życia to właśnie było trendy i tak korzystali z sieci również nasi znajomi. W związku z tym można zapomnieć, że w międzyczasie świat rozwija technologię logarytmicznie, a nowi internauci widzą sieć Internet zupełnie inaczej niż my, gdy zaczynaliśmy naszą przygodę. Właśnie dlatego przy projektowaniu strony internetowej dla naszego biznesu opierajmy się na danych, a nie przeczuciu.
SPIS TREŚCI:
Dane o użytkownikach mobilnych
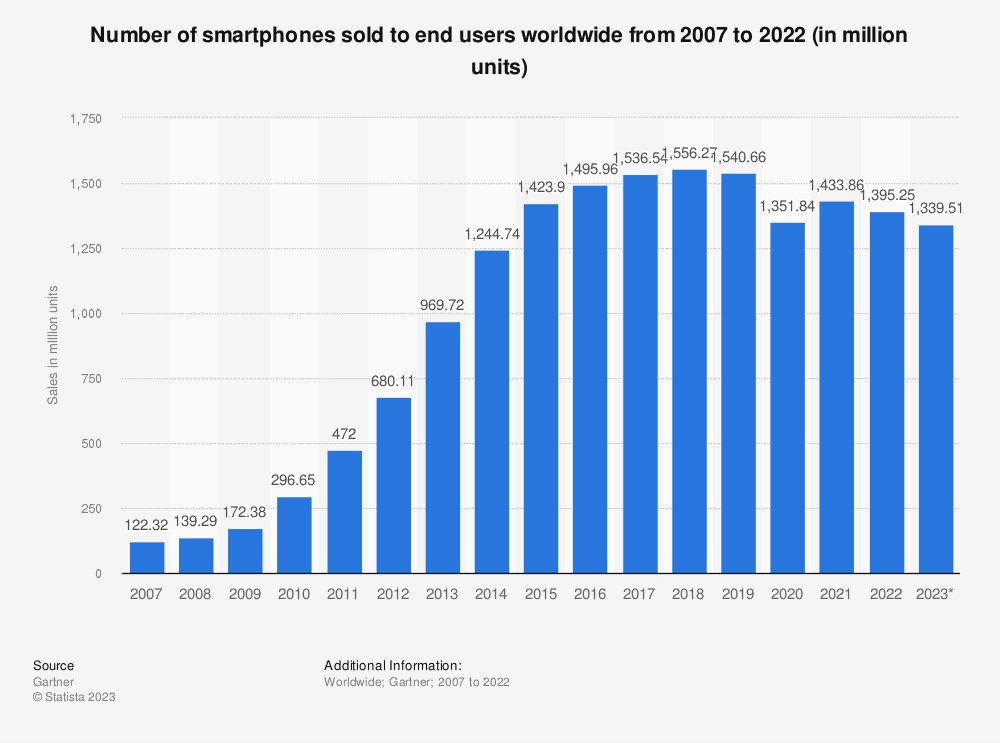
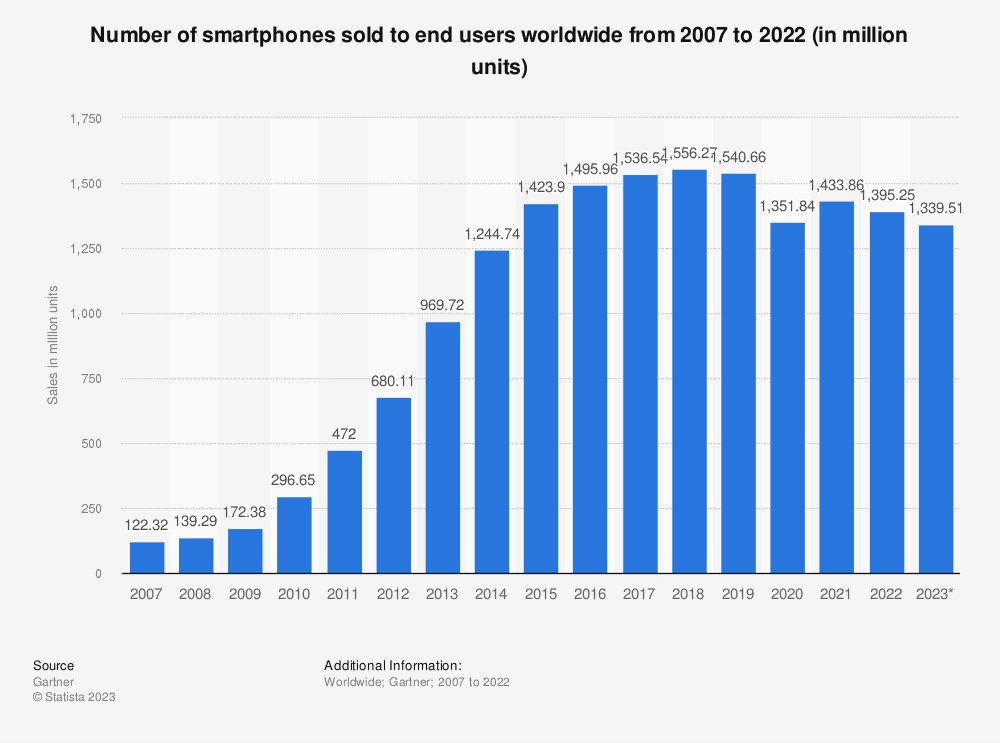
Liczba smartfonów sprzedawanych każdego roku na świecie, w milionach:


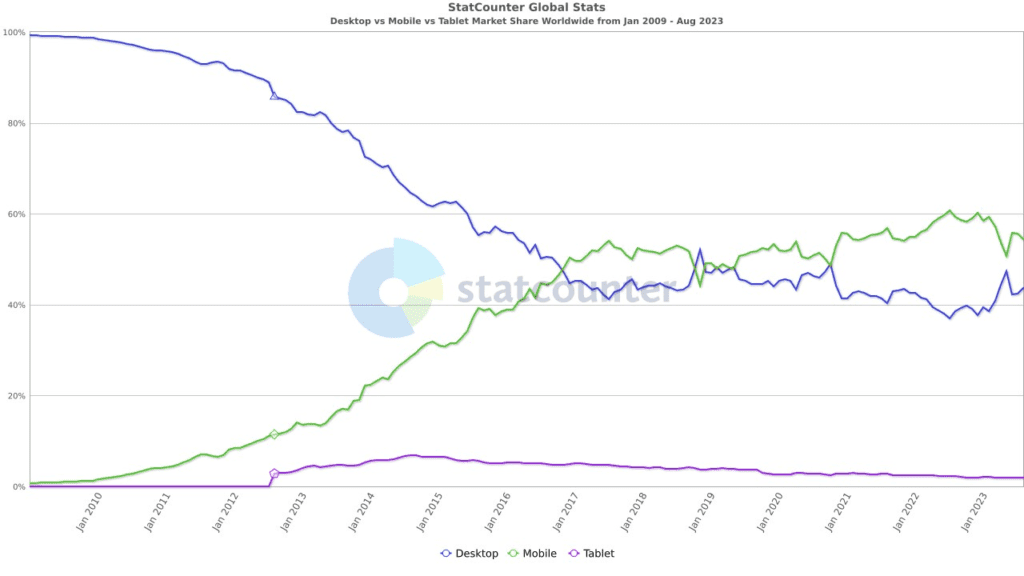
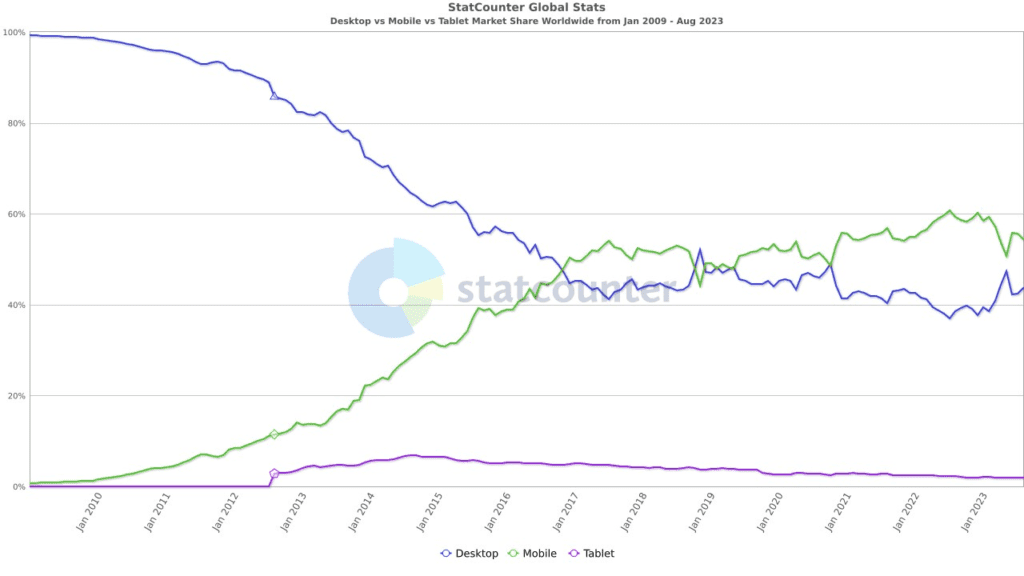
Jak widać, boom na smartfony zaczął się w okolicy 2010. Jaki wpływ na Internet miał tak duży skok urządzeń mobilnych? Zerknijmy na dane:


Zestawiając dane z dwóch powyższych wykresów, wywnioskować można, że podręczne urządzenia zaczęły od 2010 zastępować urządzenia desktopowe. Na chwilę obecną urządzenia mobilne mają 56% rynku światowego.
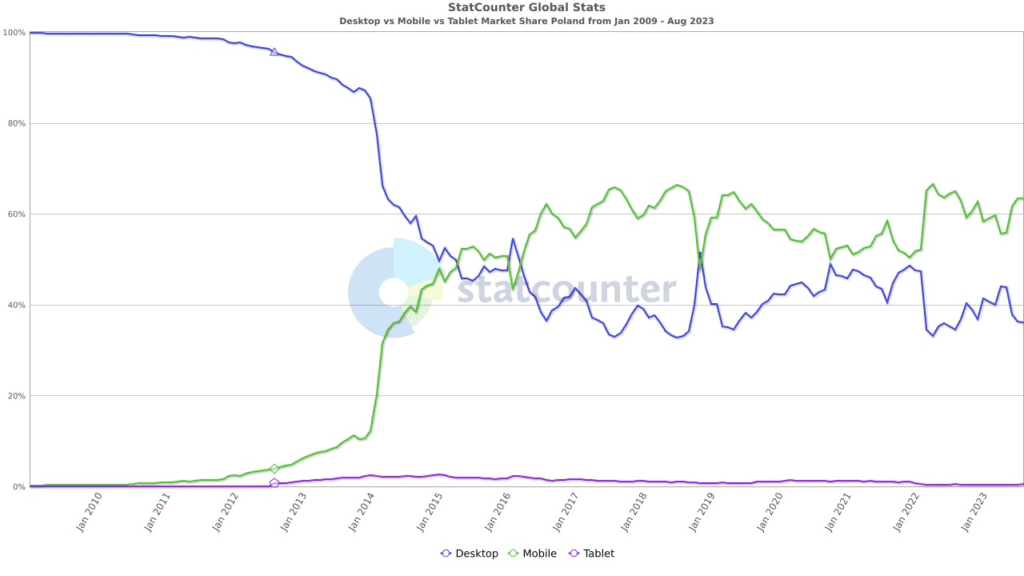
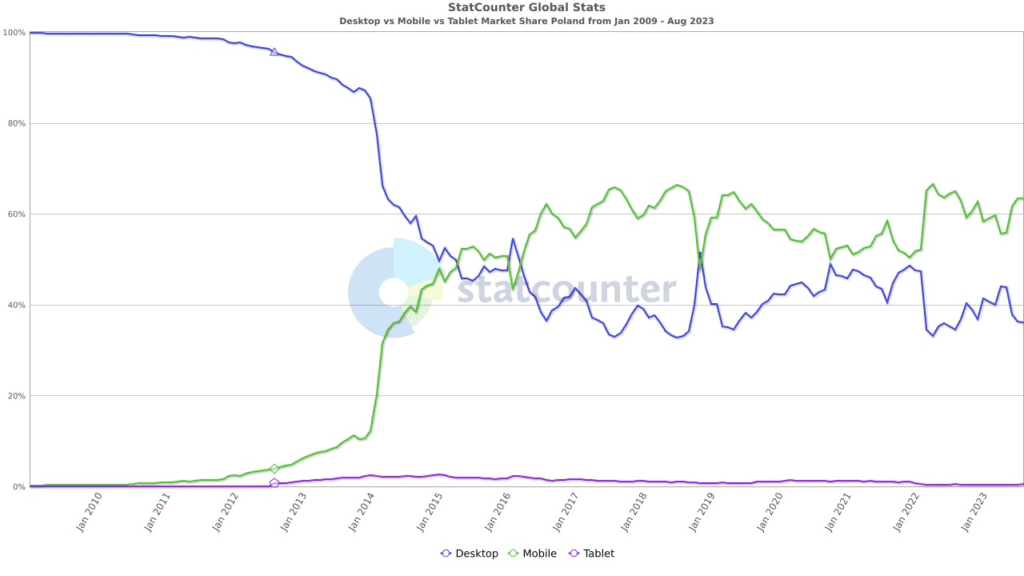
Wróćmy jednak na nasze podwórko i sprawdźmy, jak korzystają z Internetu Polacy:


W Polsce skok był bardziej dynamiczny niż średnio na świecie i wystąpił w 2014. Wynika to z rozbudowy masztów LTE w Polsce przez Cyfrowy Polsat/Plus GSM co pozwoliło na tańszy i szybszy dostęp do sieci Internet. Z wykresu można również wyczytać, że liczba mobilnych internautów rośnie w okresie letnim, a spada w zimowym. Wnioskując — na wakacje zabieramy urządzenia mobilne. Ta informacja jest szczególnie przydatna dla serwisów hotelarskich czy restauracji w kurortach turystycznych. Na ten moment mamy około 60% ruchu mobilnego, a 40% desktopowego.
Wnioskując, na 4 użytkowników komputerów na Twojej stronie internetowej przypada 6 osób korzystających z mobilnej wersji strony internetowej.
Google a wersja mobilna – mobile first
Najpopularniejsza wyszukiwarka na świecie dość szybko zauważyła ten trend i wpływała na webmasterów, zmieniając algorytm, który zaczął bardziej promować strony przyjazne przenośnym urządzeniom.
W 2015 Google zapowiedziało i wdrożyło pierwszą aktualizację algorytmu promującą strony przyjazne dla urządzeń mobilnych. W 2016 rozpoczęły się testy, a półtora roku później wyszukiwarka Google poinformowała, że ranking naszej strony jest ustalany na podstawie wersji na urządzenia mobilne. Mobilna wersja strony stała się de facto ważniejsza w SEO niż desktopowa.
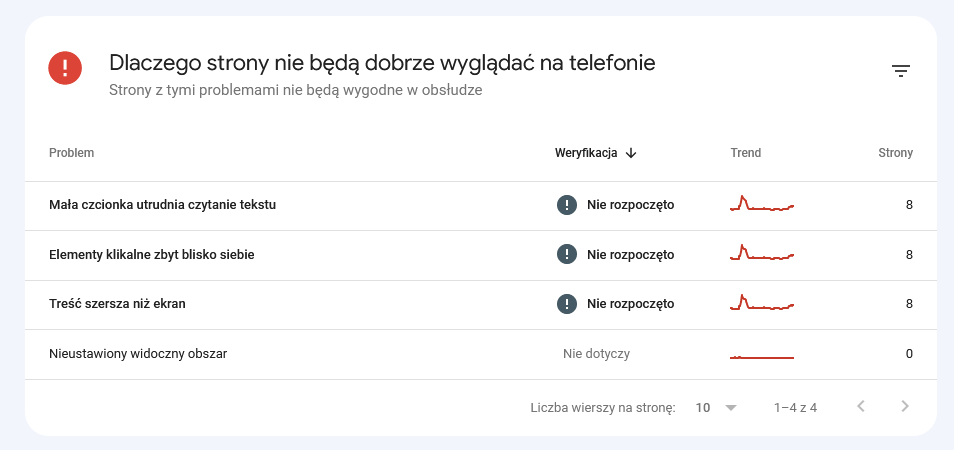
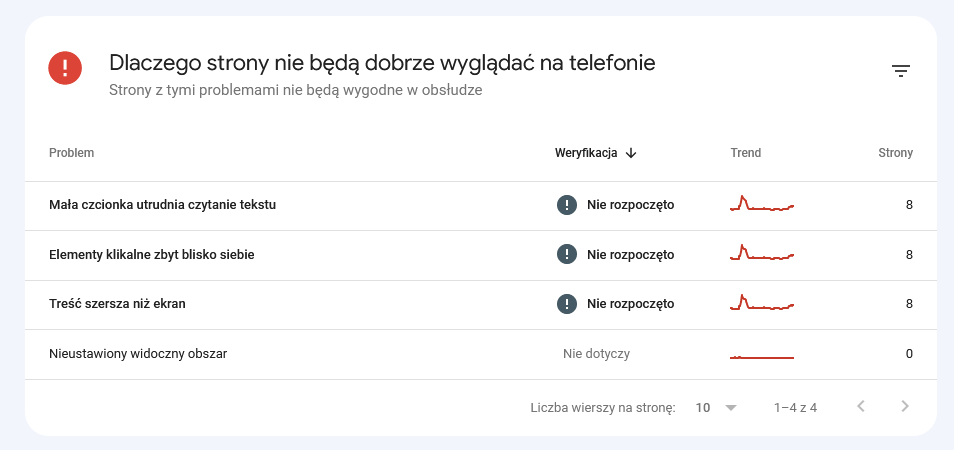
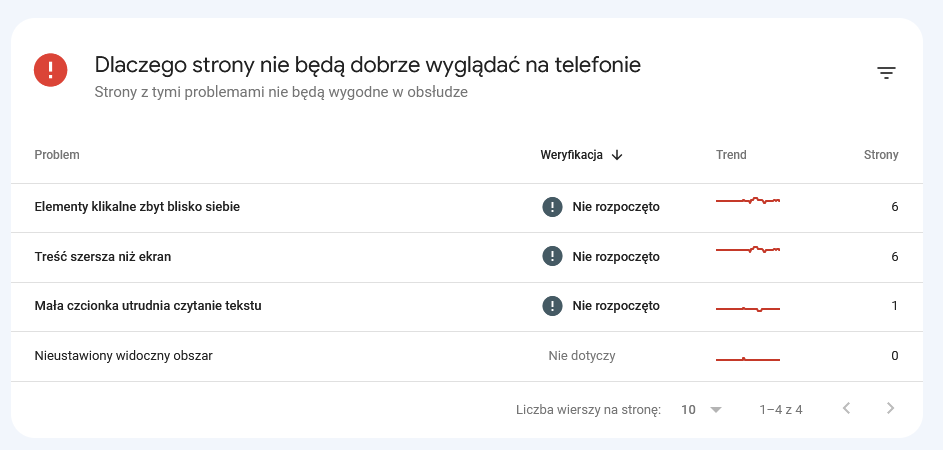
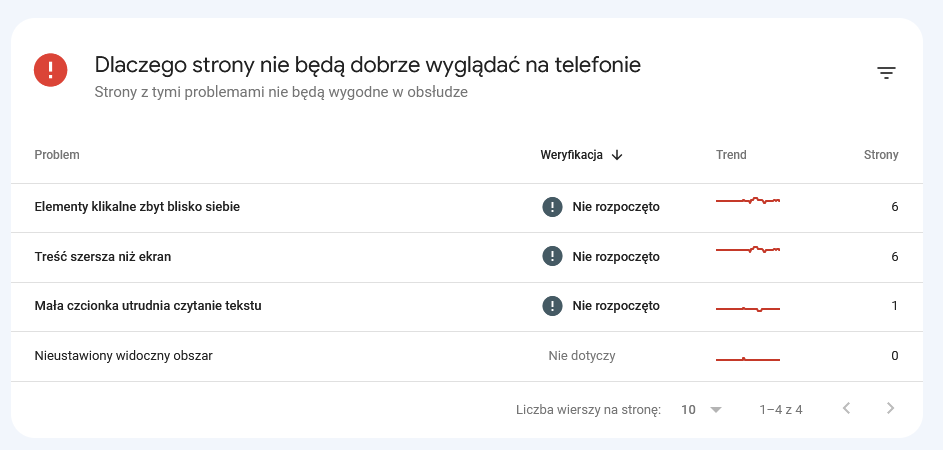
Obecnie w Google Search Console mamy pełną diagnostykę optymalizacji strony pod urządzenia mobilne:


Tak więc nie posiadając lub mając nieintuicyjną wersję mobilną, narażamy się na utratę pozycji w wyszukiwarce i co za tym idzie — znacznej części zysków.
Konwersja na urządzeniach mobilnych
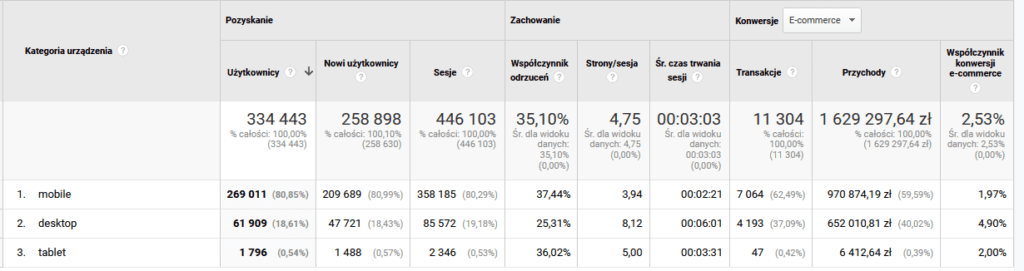
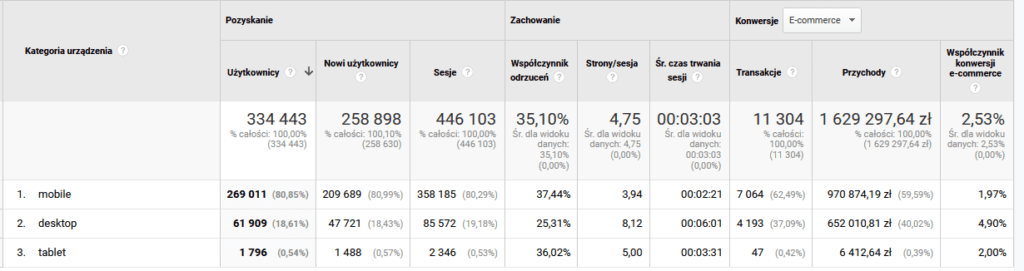
Jaki jest poziom konwersji na urządzeniach mobilnych? Zerknijmy na przykładowy raport ze statystyk Google Analytics:


Ruch mobilny w przypadku analizowanej strony to ponad 80%, które generuje prawie 60% przychodów. Oznacza to, że w tym przypadku wersja mobilna generuje większą część zysku! Część użytkowników dokonuje wyboru na telefonie, a kończy transakcję na desktopie — stąd również wyższy poziom konwersji na komputerach (1,97% VS 4,9%).
Jaki rodzaj mobilnej strony internetowej wybrać?


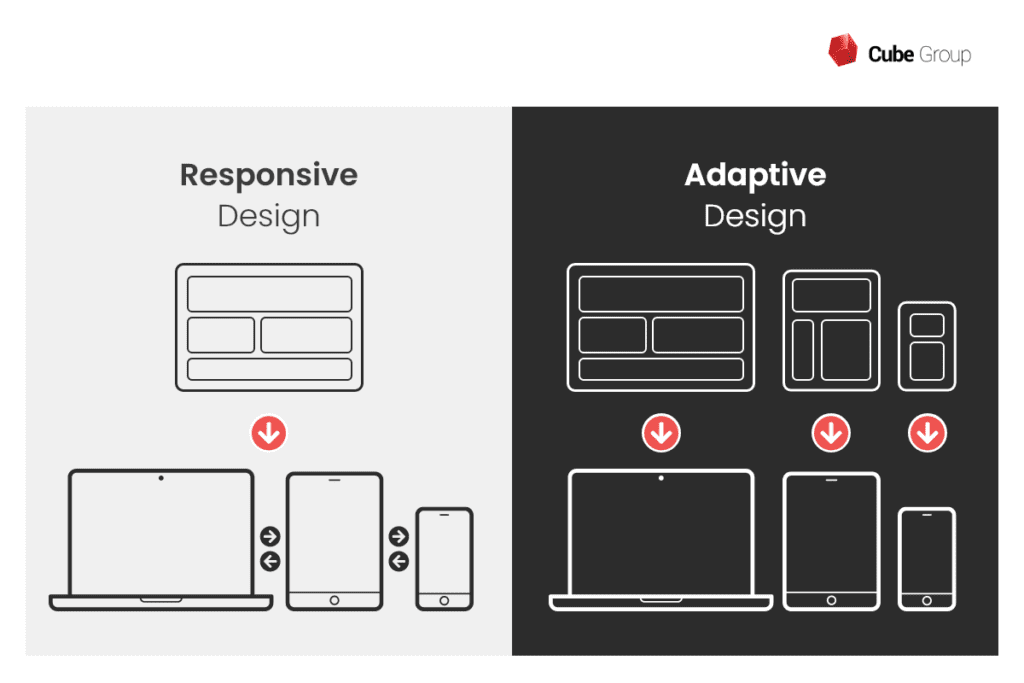
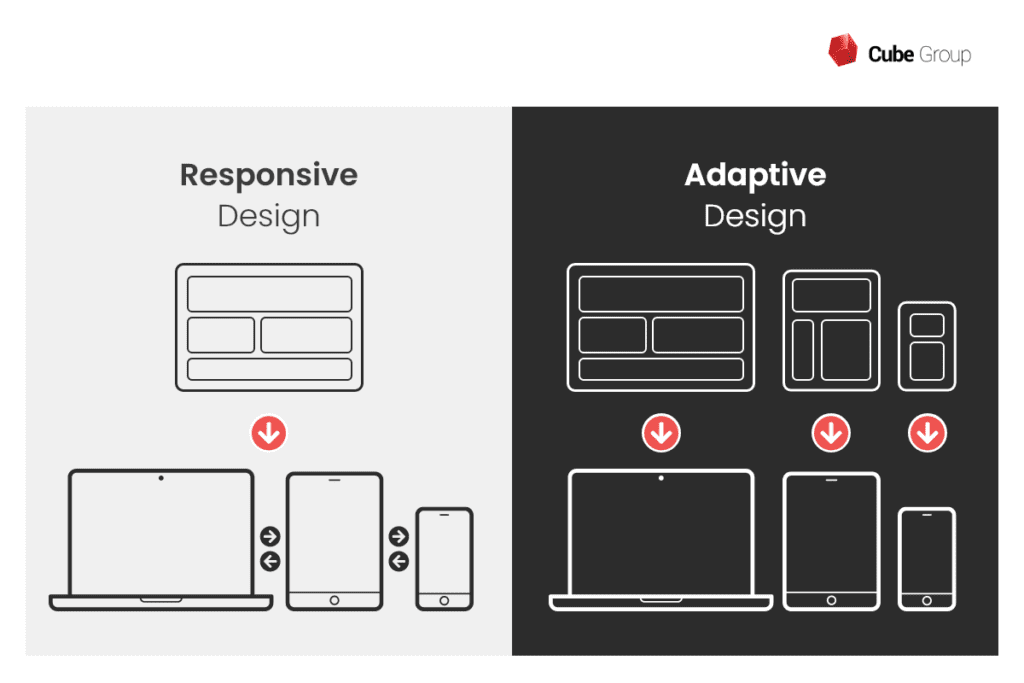
RWD (Responsive Web Design) – wersja elastyczna/responsywna
W tej wersji tworzony jest jeden szablon strony internetowej, który jest wysyłany do użytkownika, a jego przeglądarka automatycznie dostosowuje układ elementów do wielkości ekranu czytelnika. Metoda ta charakteryzuje się najniższym kosztem przygotowania strony internetowej, ale nie wygrywa zestawienia pod kątem optymalizacji wielkości kodu. Obecnie RWD to najpopularniejszy rodzaj stron internetowych — złoty środek między możliwościami a kosztem wdrożenia i utrzymania.
AWD (Adaptive Web Design) – wersja adaptacyjny
W tym wypadku webmaster przygotowuje wiele widoków strony internetowej – oddzielnie dla każdego rodzaju urządzenia, na którym będzie strona wyświetlana. Jest to droższe w wykonaniu od RWD ze względu na większą ilość pracy, ale lepsze od oddzielnej wersji mobilnej.
Oddzielna wersja mobilna
W tym wypadku webmaster tworzy zupełnie nową stronę dla urządzeń mobilnych, np.:
https://www.domena.pl/ dla urządzeń desktopowych
https://m.domena.pl/ dla urządzeń mobilnych.
Zaletą jest, że użytkownicy smartfonów dostają dedykowaną wersję — UX powinien być na znacznie lepszym poziomie. Wadą rozwiązania jest wyższy koszt z powodu konieczności modyfikacji dwóch oddzielnych stron internetowych, do tego należy zabezpieczyć SEO przed duplikacją treści.
Jak sprawdzić wersję mobilną strony internetowej?
Konsola przeglądarki
Pierwszym krokiem jest testowanie działania wersji mobilnej poprzez przeglądarkę.
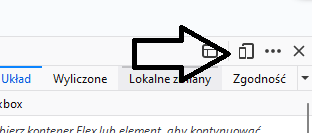
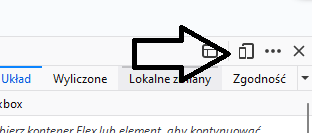
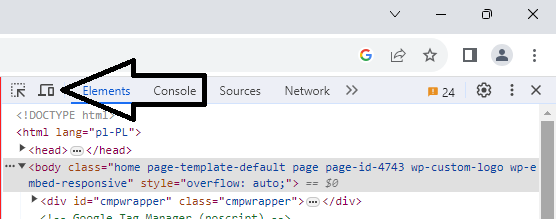
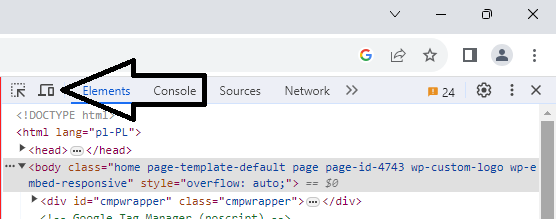
W Firefoksie należy na danej stronie wcisnąć na klawiaturze F12, a następnie przycisk „Tryb responsywny” po prawej stronie lub skrót klawiaturowy CTRL+SHIFT+M. Identyczny skrót zadziała również w przeglądarce Chrome.




W tym narzędziu możemy sprawdzić, jak wygląda i działa nasza strona na różnych predefiniowanych urządzeniach:


Google Mobile Test
Dowolną stronę internetową możemy również sprawdzić w narzędziu Mobile Test od Google, pod adresem: https://search.google.com/test/mobile-friendly
Po podaniu adresu możemy również na żywo edytować kod strony i sprawdzać jego wpływ na użyteczność na urządzeniach mobilnych.
Google Search Console
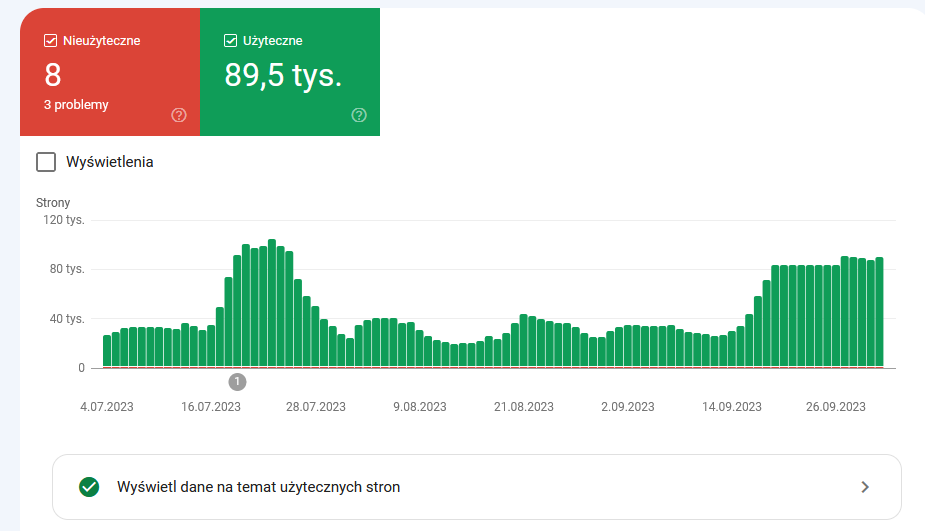
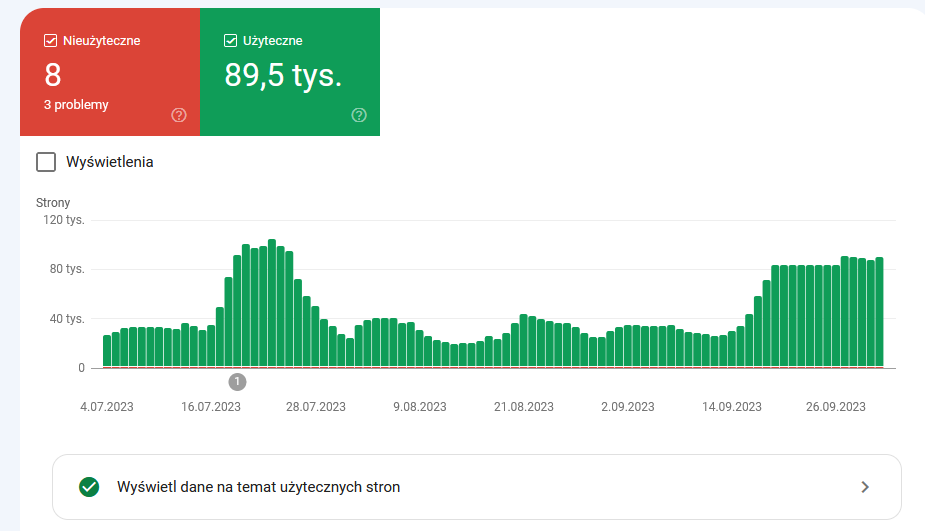
Jeśli nasza strona jest już jakiś czas w sieci, możemy zweryfikować działanie wersji mobilnej w Google Search Console. Aby to zrobić przejdź do sekcji „Eksperymenty i personalizacja” i wybierz z menu „Obsługa na urządzeniach mobilnych”. Wyświetlony zostanie wykres z liczbą użytecznych i nieużytecznych podstron naszego serwisu.


Jeśli są wykryte problemy, to pod wykresem znajdą się szczegółowe informacja, po których wybraniu zostaną nam wskazane konkretne adresy URL.