Audyt SEO to złożony proces analizy strony internetowej pod kątem potencjalnych błędów, jakie mogą się na niej znajdować, które utrudniają zdobywanie lepszej widoczności i pozycji w wyszukiwarkach internetowych. Głównym celem audytu jest sprawdzenie, czy dana strona jest przystosowana do wymagań algorytmów, ponieważ musimy mieć na uwadze fakt, że strona www jest programem, który musi być zrozumiały zarówno dla robotów Google (czy innych wyszukiwarek), jak i dla samych użytkowników. Obecnie bardzo duży nacisk kładzie się na przystosowanie witryny do userów, dlatego dużą rolę odgrywa też UX i warto o tym pamiętać.
SPIS TREŚCI:
Darmowy audyt seo czy płatny?
W internecie znajdziemy mnóstwo automatycznych narzędzi do przeprowadzania darmowych audytów SEO, gdzie po wklejeniu adresu strony internetowej ukaże nam się lista błędów i rzeczy do poprawy. Jednak nigdy takie narzędzie nie zwróci nam tylu informacji i nie podejdzie w taki sam sposób do danego przypadku jak specjalista zajmujący się audytem w agencji.
Owszem można wyciągnąć z tego wnioski samemu, ale nie zastąpi nam to indywidualnego podejścia do danej witryny, dokładnej analizy słów i biznesu klienta, jaką zrobiłby człowiek. Dodatkowo każdy znaleziony błąd na stronie przydałoby się wytłumaczyć i znaleźć rozwiązanie na jego naprawę aby strona była jak najbardziej dostosowana do wytycznych Google.
Kiedy powinno się wykonać audyt SEO?
Istnieje kilka osobnych przypadków odnośnie do tego, kiedy należy wykonać audyt SEO strony internetowej, ponieważ musimy do tego podejść indywidualnie. Każda witryna znajduje się na innym etapie, jedni dopiero co stworzyli stronę internetową dla swojego biznesu, drudzy mogą stać przed jej odświeżeniem. Poniżej sytuacje, kiedy warto taki audyt wykonać.
Przy nowo utworzonej stronie
Jeśli dopiero co utworzyliśmy stronę internetową, a nie uczestniczyła przy tym osoba, chociaż w małym stopniu znająca się na SEO to warto zlecić wykonanie audytu. Po analizie technicznej pod kątem błędów wszystkich czynników zostanie przygotowany dokument pełen rekomendacji, które pomogą nowej witrynie szybciej zdobywać wartościowy ruch.
Jeśli współpracujemy z agencją i chcemy zmienić stronę
Klient, prowadząc działania SEO z agencją dla swojej strony, ma wręcz obowiązek przekazać informacje o tym, że będzie chciał zmienić witrynę na nową poprzez odświeżenie jej wyglądu czy dodaniu nowych funkcjonalności. Dzięki temu, że specjalista prowadzący projekt będzie o tym fakcie poinformowany, wspólnie z klientem można ustalić cały proces tworzenia nowej witryny, nad którym będzie czuwał ktoś, kto się na tym zna.
Podczas takiego procesu specjalista będzie mógł zadbać o każdy detal związany z tym, aby strona po uruchomieniu nie utraciła najważniejszej rzeczy, czyli zbudowanego przez lata ruchu poprzez np. źle dobrane przekierowania adresów lub pozostawienie dyrektyw „noindex” przez programistę. Do tego ważne jest też, aby konsultować ze sobą projekty makiet, na których będą zawarte grafiki i funkcjonalności nowej witryny, tak aby były jak najbardziej przystosowane do wytycznych Google oraz oczywiście praktyczne dla użytkowników.
Może nie jest to typowy audyt SEO strony internetowej, ale bardziej przejście przez proces, dzięki któremu możemy uniknąć długich prac nad audytem i późniejszych poprawek, a co za tym idzie spadków w ruchu.
Po przejęciu klienta
Po rozpoczęciu pracy z nowym klientem, dla którego były już wcześniej wykonywane działania SEO także musimy zacząć od przygotowania audytu, sprawdzenia podejścia poprzedniej firmy/specjalisty. Tutaj należy wziąć pod uwagę, na jakie słowa kluczowe były prowadzone działania, czy na jakich podstronach najbardziej skupiali się poprzednicy i czy to było dobre rozwiązanie. Z biegiem czasu większość stron internetowych też się rozwija o nowe treści, podstrony itd. a powstałe błędy z tym związane mogły zostać przeoczone jak np. pojawiające się strony błędu 404 czy źle wykonane linkowanie wewnętrzne.
Rodzaje audytów SEO
Nie zawsze dana strona internetowa potrzebuje kompleksowego audytu SEO. Są przypadki, gdzie witryna jest dobrze zoptymalizowana, a kuleją u niej inne aspekty jak np. linkowanie zewnętrzne. Wtedy warto skupić się na jednym z poniższych audytów, który będzie dotyczył konkretnego problemu, jaki może występować na danej witrynie internetowej.
Audyt on-site
Obejmuje on wszystkie aspekty techniczne znajdujące się wewnątrz strony internetowej czy związane z jej budową. Google w swoim przekazie informuje o ponad 200 czynnikach rankingowych, jakie algorytm bierze pod uwagę przy ustalaniu pozycji stron internetowych. Jedne z podstawowych czynników rankingowych to między innymi:
- Tytuł strony i meta description – Podstawowe czynniki przekazujące robotom, o czym jest dana podstrona. Tytuł powinien zawierać odpowiednie słowa kluczowe, mieścić się w wyznaczonym limicie do około 60 znaków i nie przekraczać szerokości 600 pixeli. Za to description to krótki opis strony, który ma zachęcić użytkownika, aby właśnie kliknęli w nasz wynik spośród innych, jakie zobaczy. Powinien mieścić się w granicy 155 znaków lub 960 pixeli.
- Nagłówki – Informują użytkownika i roboty, o czym jest dana podstrona już po wejściu na nią i określają co jest najważniejsze w tekście, rozdzielając jego akapity czy różne sekcje. Głównym jest nagłówek rzędu H1, który jest tytułowym i może być użyty tylko raz na danej podstronie. Reszta od H2 do H6 to nagłówki niższego rzędu, których można już używać więcej razy z zachowaniem odpowiedniej kolejności.
- Zoptymalizowane grafiki – Przy analizie błędów na stronie musimy wziąć pod uwagę także grafiki, jakie się znajdują na praktycznie każdej podstronie. Zdjęcia, a dokładniej ich ciężar są jednym z elementów mających bardzo duży wpływ na ogólną prędkość działania witryny. Dlatego ważne, aby przy publikowaniu nowego artykułu czy podstrony konwertować wszystkie zdjęcia, jakie będziemy dodawać. Można do tego użyć darmowych narzędzi internetowych lub programów do obróbki zdjęć, które zachowują jakość zdjęcia, ale zmniejszają jego wagę.
Roboty stają się mądrzejsze i coraz lepiej zaczynają także rozpoznawać obrazki, jakie publikujemy na stronie, ale warto także, aby przypisywać im za każdym razem tekst alternatywny. Czyli opis grafiki, który nie jest widoczny dla standardowego użytkownika, dopóki obrazek się prawidłowo nie wczyta, ale jest widoczny dla robota. W ten sposób możemy mu przekazać, co dokładnie znajduje się na danej grafice, a przy okazji użyć słów kluczowych odpowiednich dla danej podstrony, jeśli oczywiście nie robimy tego na siłę.
Audyt off-site
Audyt off-site to najprościej mówiąc przeciwieństwo audytu on-site, czyli skupiamy się na wszystkich rzeczach dziejących się na zewnątrz naszej witryny. Działania off-site mają na celu zdobycie większego autorytetu w oczach zarówno użytkowników, jak i Google dla strony internetowej dzięki, któremu będą na nią częściej trafiać poprzez zaufanie i lepsze pozycje w wynikach. Jakie działania zaliczają się do off-site SEO?
- Zdobywanie jakościowych linków zewnętrznych do strony – oprócz samego pozyskiwania linków na ślepo do strony internetowej to warto robić to z głową. Liczy się tutaj nie tylko ilość, ale i jakość + powiązanie tematyczne, dzięki któremu użytkownicy, jak i sam Google przychylniej potraktują link, jeśli na niego trafią i wzbudzi on większe zaufanie. Źródło, z którego chcemy pozyskać link możemy ocenić nawet bez żadnych narzędzi, ponieważ czasem na pierwszy rzut oka widać czy dana strona się do tego nadaje, czy nie np. czy posiada protokół HTTPS, czy pojawiają się tam regularnie nowe treści, czy hierarchia wpisów i kategorii ma odpowiedni podział.
Jeśli uznamy, że wszystko się zgadza można przystąpić do weryfikacji danego portalu jednym z internetowych narzędzi SEO typu Ahrefs. Gdzie możemy zobaczyć dokładnie jakie linki zewnętrzne prowadzą do danego portalu, czy jego widoczność rośnie, a może maleje i nie warto tam publikować oraz szereg innych czynników, którymi się kierujemy przy takim wyborze.
- Zwiększanie autorytetu marki – Oprócz publikacji jakościowych wpisów na blogu wewnętrznym gdzie zajmujemy się tematyką usług i produktów, jakie sprzedajemy, dobrym pomysłem jest także dostarczanie artykułów eksperckich na bardziej znane portale. Dzięki temu możemy trafić do większego grona użytkowników, uchodząc za eksperta w danej dziedzinie, co pozwoli zwiększyć świadomość naszej marki. Dobrym pomysłem jest także dostarczanie tzw. Wypowiedzi eksperta do różnych badań czy analiz, gdzie przedstawiamy swój punkt widzenia na dany temat jako marka XYZ.
- Historia i wiek domeny – dokonując audytu SEO off-site ważne jest także aby sprawdzić historię analizowanej domeny, ponieważ jeśli będzie ona zła może się okazać, że prowadzenie działań na takiej domenie będzie bardzo utrudnione lub niemożliwe. Żeby zobaczyć jak wyglądała dana strona internetowa na przestrzeni lat możemy użyć narzędzia Wayback Machine, które wykonuje kopie praktycznie wszystkich stron internetowych, jakie jest tylko w stanie znaleźć, im domena ma większy wiek, tym więcej zachowa się jej kopii. Umożliwia nam to sprawdzenie, czy strona nie była np. zainfekowana przez wirusy, albo czy np. nie zmieniała właściciela i kilka lat temu posiadała zupełnie inną tematykę.
Dużą rolę przy pozycjonowaniu odgrywa także wiek domeny, ponieważ im domena starsza tym miała szanse, aby pozyskać więcej linków, większy autorytet no i oczywiście większą widoczność. Dzięki czemu nowo publikowane treści i podstrony mogą mieć lepszą szansę na osiągnięcie wyższych pozycji, niż byłoby to na nowej domenie.
Audyt słów kluczowych
Wykonując audyt słów kluczowych strony internetowej, należy przede wszystkim skupić się na intencji wyszukiwania użytkownika i czy podstrony na naszej witrynie są odpowiednio zoptymalizowane pod daną tematykę. Na początku najlepiej wykorzystać do tego narzędzie Google Search Console, ponieważ da nam ono najlepszy obraz tego, na jakie frazy wyświetla się dana domena oraz sprawdzimy tam takie statystyki jak liczba kliknięć, wyświetleń, ctr i pozycja dla wszystkich słów związanych z analizowaną podstroną.
Mając te dane możemy przystąpić do rozbudowy listy słów kluczowych, jakie powinny być zawarte na analizowanej podstronie lub artykule poprzez takie narzędzia jak Google Keyword Planner czy zewnętrzne typu wcześniej wspomniany Ahrefs lub Semstorm. Narzędzia te na podstawie dostarczonej listy słów są w stanie nam wygenerować kolejne powiązane tematycznie frazy, na które jeszcze możemy się wyświetlać. Oczywiście musimy to wszystko odpowiednio przefiltrować, mając na uwadze intencje użytkownika i tematykę naszej podstrony/rodzaj artykułu.
Następnie wg nowo zebranych słów kluczowych i określenia, na jakich podstronach w naszym serwisie możemy je użyć, można przystąpić do rozbudowywania treści na podstronach kategorii czy produktowych. Dobrym pomysłem jest też przeanalizowanie starszych artykułów, które mogą być już nieaktualne lub nie pokrywają w pełni danego tematu, przez co Google nie wyświetla go na wysokich pozycjach i jego zaktualizowanie o nowe dane czy treści, których poprzednio nie miał. Taki proces nazywamy refreshingiem artykułu.
Audyt konkurencji
Odpowiednie wyznaczenie, a później monitorowanie konkurencji to bardzo ważna kwestia jeśli chcemy ciągle zwiększać naszą widoczność i nie zostać w tyle za naszymi rywalami. Często zdarza się tak, że konkurencja może posiadać na swojej stronie rozwiązania, dzięki którym zdobywają przewagę nad innymi jak np. inaczej zbudowane menu z większą ilością linków wewnętrznych czy posiadanie zaprojektowanych tematycznie i ciekawych infografik zwiększających zaangażowanie użytkownika na stronie. Warto takie rozwiązania przeanalizować na przykładzie kilku konkurentów i zobaczyć czy może nadają się do wdrożenia na naszej stronie. Kolejną rzeczą, jaką możemy wykonać na podstawie konkurencji jest związana z wyżej wspomnianymi słowami kluczowymi, a mianowicie content gap. Jest to wyciągnięcie z pomocą Excela lub w inny wygodny sposób fraz, na które wyświetla się konkurencja w wyszukiwarce, a na które nie wyświetla się w ogóle nasza strona. W ten sposób powstaje nam obszerna lista nowych tematów na bloga lub kategorii, które możemy zacząć tworzyć, aby nadgonić konkurencję.
Audyt contentu
Bez wysokiej jakości treści na stronie internetowej nie ma co liczyć na sprowadzenie dużego ruchu i tutaj z pomocą przychodzi audyt contentu. Dzięki niemu będziemy w stanie określić czy teksty zamieszczane na stronie są wystarczająco dobre, czy są na temat, czy posiadają potencjał i przede wszystkim, czy są unikalne i nie występuje duplikacja treści.
W pierwszej kolejności sprawdzana jest cała struktura bloga oraz jak zaplanowana jest jego strategia. Ponieważ bez odpowiedniego planu, który jest poparty danymi, artykuły blogowe nie będą przynosiły oczekiwanego ruchu. Same teksty również muszą być w odpowiedni sposób napisane i należy sprawdzić, czy pojawiają się w nim takie rzeczy jak:
- Tytuł odpowiednio zoptymalizowany pod użytkownika jak i wyszukiwarkę
- Lead artykułu wprowadzający użytkownika w to czego będzie dotyczył tekst
- Śródtytuły (nagłówki) odpowiednio oznaczone i zawierające słowa kluczowe
- Odpowiednie formatowania
- Materiały audiowizualne właściwie rozmieszczone aby przyciągnąć uwagę użytkownika
Ważną kwestią jest także sprawdzenie efektywności już opublikowanych treści na stronie – jaka jest ich obecna widoczność w wynikach wyszukiwania, współczynnik odrzuceń oraz czas trwania sesji. Dzięki temu będziemy mieli wiedzę na temat tego, które artykuły zbyt szybko tracą użytkownika i ucieka on z serwisu. Możemy to zrobić za pomocą umieszczenia dedykowanych CTA czy specjalnie przygotowanych grafik, które zaciekawią czytelników.
Co powinno być zawarte w kompleksowym audycie SEO
Kompleksowy audyt SEO strony internetowej powinien przeanalizować każdy jej aspekt tak aby specjalista i klient, który go potem otrzyma nie mieli złudzeń, że praca została sumiennie wykonana. Poniżej przedstawiamy kilka podstawowych problemów, na które trzeba zwrócić uwagę, wykonując audyt.
Analiza struktury strony, menu nawigacyjnego i kategorii
Analizując nową dla siebie stronę internetową dobrym pomysłem na początku jest aby dobrze ją poznać i zamienić się w codziennego użytkownika, który by na taką stronę trafił szukając odpowiedniej dla siebie usługi czy produktu. Warto wtedy przeklikać całe menu nawigacyjne, sprawdzić, czy odpowiednio działają wszystkie linki wewnętrzne w nim zawarte i nie kierują na złe podstrony. Pozwoli nam to wstępnie ocenić poprawność struktury witryny, ewentualne braki contentowe na pierwszy rzut oka oraz prędkość jej działania.
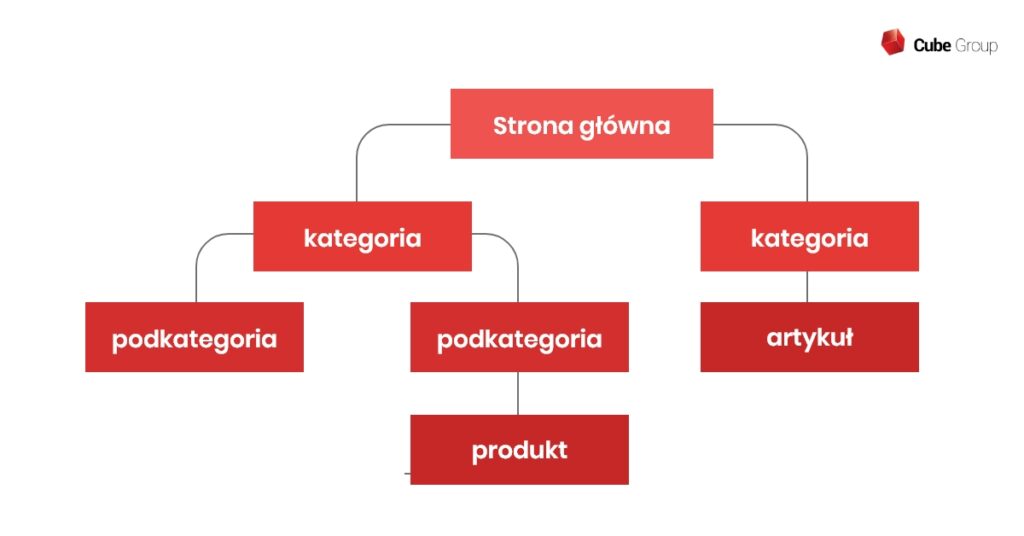
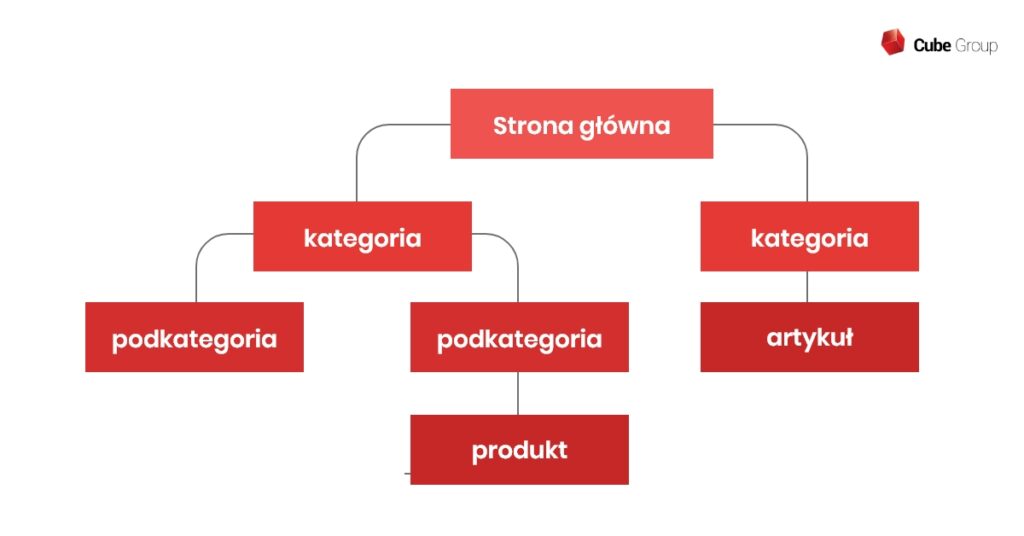
Prawidłowa hierarchia katalogów powinna wyglądać następująco: Strona główna -> Kategoria -> Podkategoria -> produkt/artykuł. Jest to naturalne ułożenie linków wewnętrznych, które zazwyczaj sprawdza się najlepiej dla wszystkich użytkowników oraz struktura ta jest po prostu najbardziej przejrzysta.


Poprawność indeksacji w wyszukiwarce Google
Konfigurując dostęp danej strony internetowej do narzędzia Google Search Console, uzyskujemy możliwość sprawdzenia jakie, podstrony w naszym serwisie są indeksowane przez robota Google, a jakie nie i dlaczego tak się dzieje.
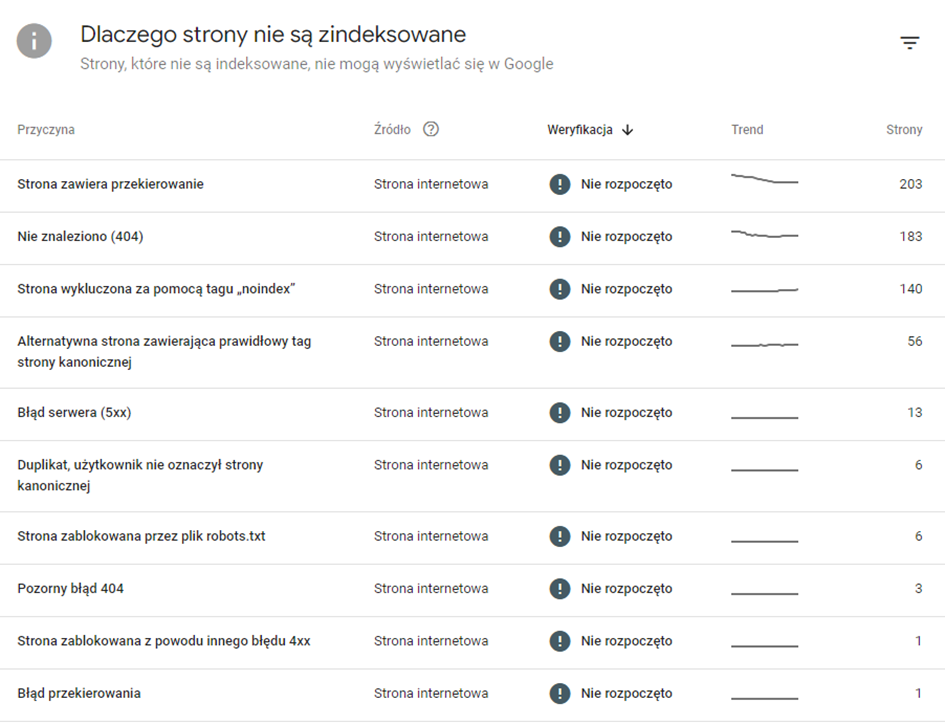
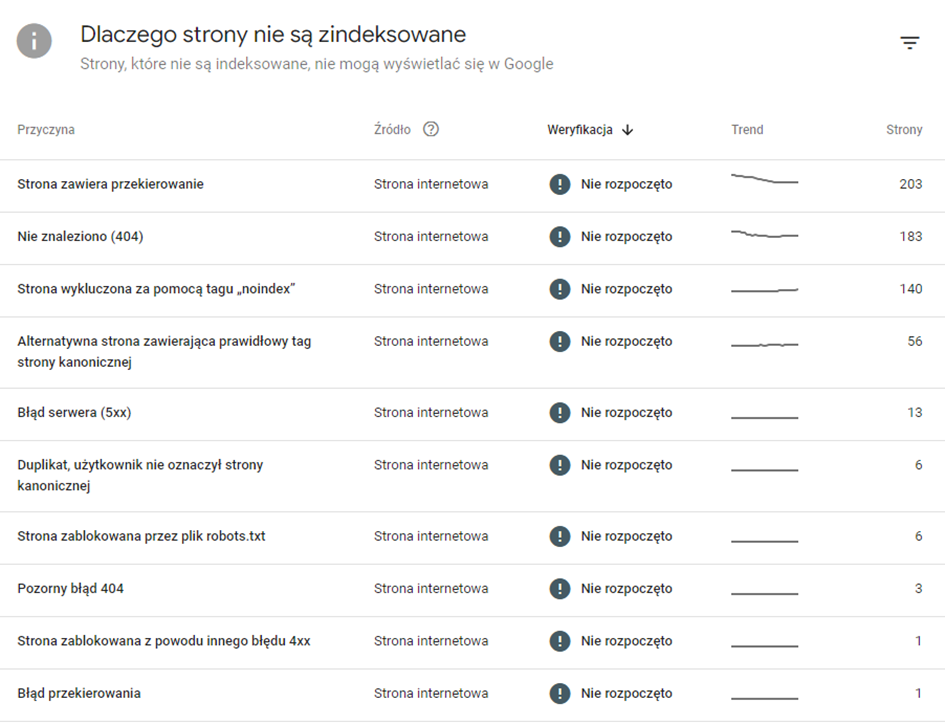
Poniżej znajduje się screen z narzędzia z przykładową tabelą, gdzie mamy pokazane, z jakiego powodu podstrony w naszym serwisie się nie indeksują, a po kliknięciu w poszczególny wiersz ukaże nam się lista z konkretnymi adresami, które warto przeanalizować.


Dla wyników „Nie znaleziono (404)” warto zobaczyć jakie adresy zwracają taki błąd, bo o niektórych możemy nawet nie być świadomi, lub zapomnieliśmy przekierować produkt, który został już wycofany ze sprzedaży. To samo tyczy się „Stron wykluczonych za pomocą tagu „noindex”, często zdarza się, że deweloperzy przez pomyłkę umieszczą tag noindex w kodzie strony co skutkuje jej wyindeksowaniem z wyników wyszukiwania, a jeśli jest to wartościowa podstrona, to chcielibyśmy tego unikać.
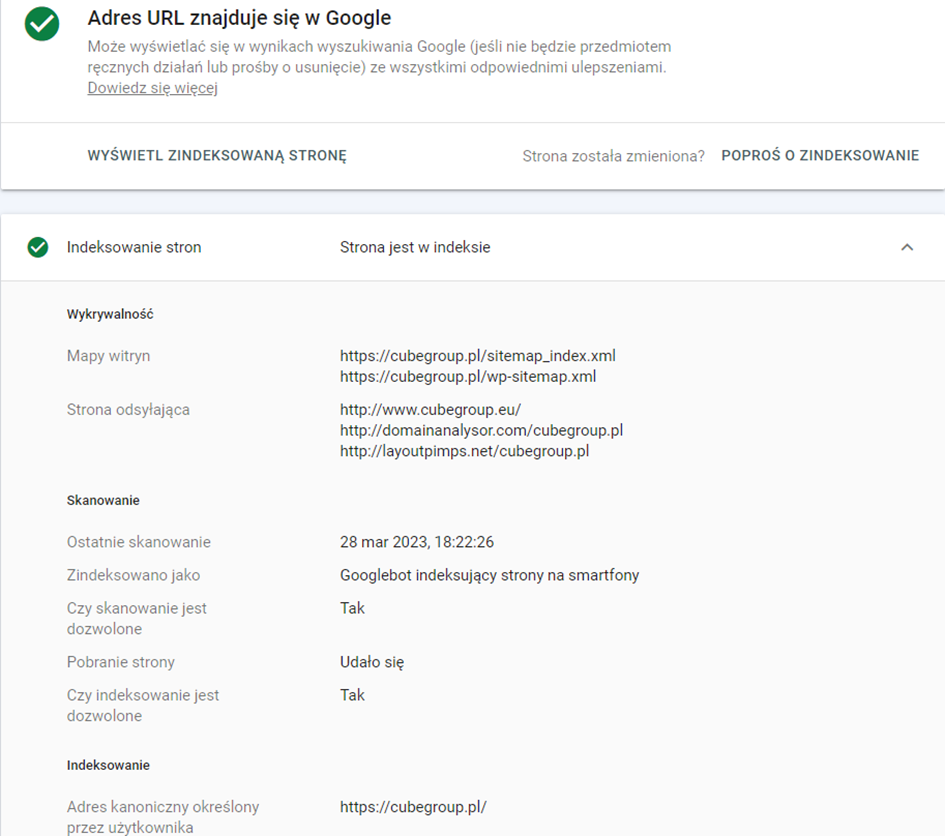
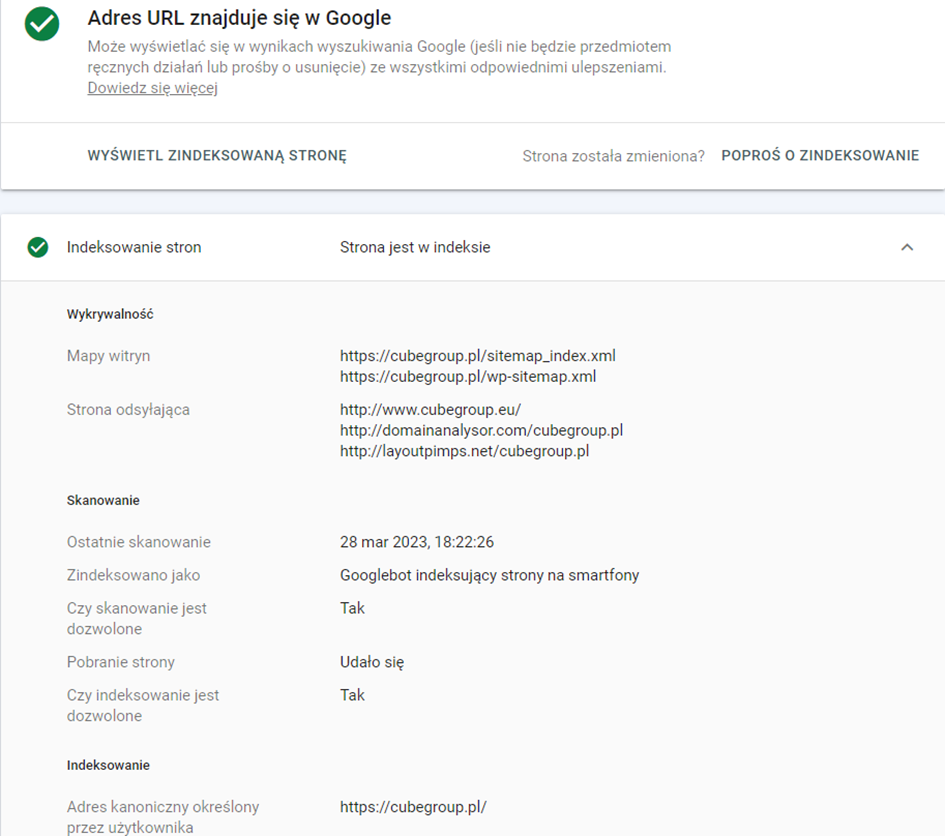
W narzędziu możemy także sprawdzić, czy dowolny adres z naszej domeny jest zaindeksowany w Google i jeśli nie to o to poprosić. Oprócz informacji o indeksacji dowiadujemy się też kiedy ostatnio robot odwiedził daną podstronę, czy był to robot indeksujący na smartfony, czy na komputery, czy skanowanie i indeksowanie jest dozwolone lub jaki jest adres kanoniczny wskazany przez użytkownika.


Unikalność adresów URL
Podczas audytu SEO strony internetowej musimy także przeanalizować wszystkie adresy URL, jakie znajdują się w danym serwisie oraz sprawdzić ich poprawność zgodną z zasadami Google. Do najważniejszych zalicza się:
- maksymalna długość 120 znaków
- mieć maksymalnie uproszczoną budowę oraz nie zawierać parametrów ciągów znaków czy cyfr
- muszą być statyczne (zawsze takie same dla danej podstrony) i unikalne
- zawierać słowa nawiązujące do tematyki danej podstrony
Strony z WWW i bez WWW
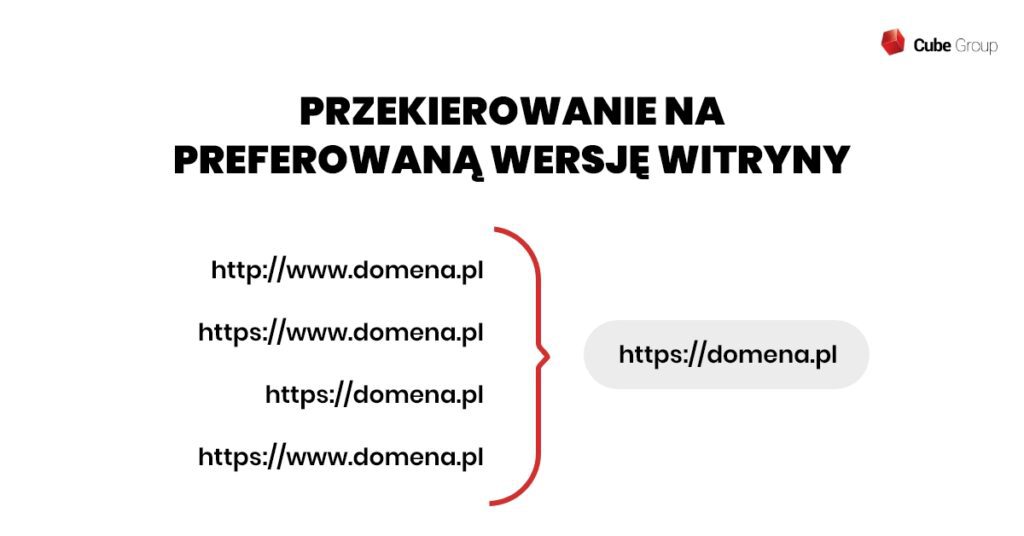
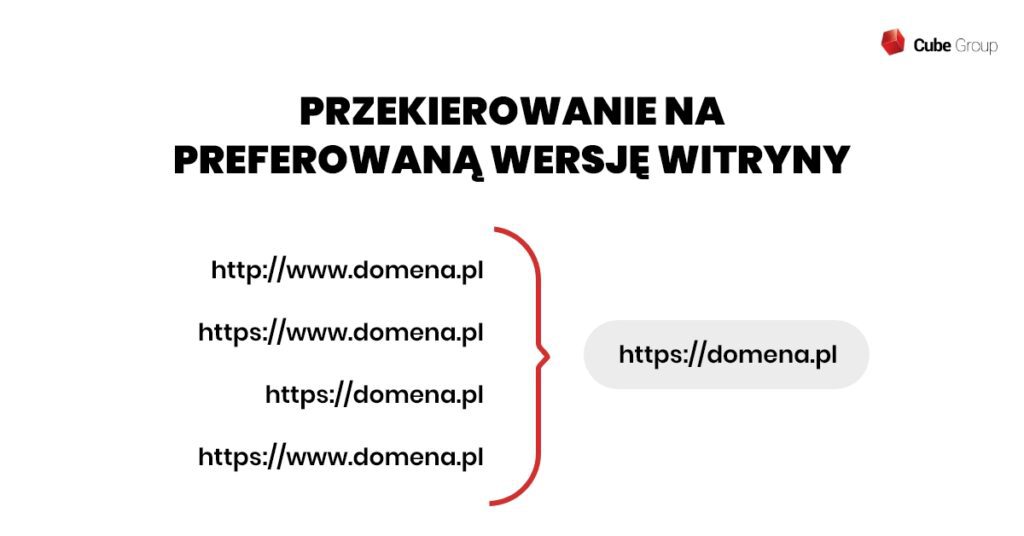
Częstym problemem związanym z adresami URL przy wykonywaniu audytów SEO jest występowanie danej domeny pod dwiema wersjami adresów, czyli np. domena.pl oraz www.domena.pl. Wiąże się to z brakiem określenia preferowanej wersji strony i powoduje duplikacje adresów URL, czego oczywiście chcemy uniknąć. Należy więc wybrać rodzaj adresu, jakim chcemy się zawsze posługiwać i ustawić odpowiednie przekierowania 301 co rozwiąże ten problem.
Adresy z HTTPS i bez HTTPS
Przy wdrażaniu protokołu bezpieczeństwa HTTPS może się zdarzyć, że nie zostały wykonane częściowo lub wszystkie przekierowania ze starych adresów na nowe – czyli z adresów HTTP na HTTPS. Tutaj podobnie jak w poprzednim przypadku skutkuje to pojawieniem się duplikacji podstron, które wyświetlają się w naszym serwisie pod dwoma adresami. A jeśli nie zadbaliśmy o przekierowania w ogóle, to często zdarza się tak, że serwisy występują pod 4 różnymi adresami:
- http://www.domena.pl
- https://www.domena.pl
- http://domena.pl
- https://domena.pl


Unikalność treści
Przeprowadzając audyt kolejną ważną kwestią, na jakiej musimy się skupić to unikalność treści w całym serwisie. Może ona występować wewnątrz naszej domeny, gdzie np. powstają duplikaty podstron bez naszej wiedzy lub kopiujemy te same teksty i opisy na wiele stron kategorii itp. Nie wlicza się do tego menu nawigacyjnego czy stopki, które są stałymi elementami witryn.
Duplicate content może występować także z innymi domenami w internecie, z których kopiujemy np. 1 do 1 opisy produktów lub oni od nas. O ile w drugim przypadku nie mamy się o co martwić, ponieważ Google zauważy gdzie dany opis pojawił się jako pierwszy, o tyle w drugim warto byłoby przygotować własne i unikalne opisy. Ponieważ bez tego dana podstrona nie będzie w stanie osiągnąć wysokich pozycji z racji uznania jej za duplikat.
Wewnętrzną duplikację w witrynie można sprawdzić poprzez aplikacje internetowe Siteliner, która pokaże nam ile procentowo mamy zduplikowanej treści na danej podstronie w porównaniu z innymi. Za to zewnętrzną duplikację sprawdzimy przez Copyscape. Narzędzie to ukaże nam czy treść z analizowanego adresu występuje na innych witrynach w internecie, a jeśli tak to zaznaczy konkretne fragmenty.
Zduplikowane treści mogą występować też w na pierwszy rzut oka niewidocznych title i description. Często zdarza się tak, że nikt nie zoptymalizował ich pod unikalne treści i wszystkie bądź większość podstron mają ustawiony ten sam tytuł i opis. W łatwy sposób możemy to sprawdzić „crawlując” witrynę w programie takim jak Screaming Frog.
Programy tego typu pozwalają na złożoną analizę strony z wylistowaniem między innymi wszystkich możliwych duplikacji związanych z kwestiami technicznymi jak wyżej wspomniane title i meta description czy zduplikowane adresy URL albo nagłówki. Dzięki temu mamy większy obraz na to, co jest do poprawy w witrynie.
Szybkość ładowania strony
Jak wiadomo w obecnych czasach prędkość działania strony, to jeden z ważniejszych czynników behawioralnych, ponieważ każdemu zależy aby przeglądanie sklepu czy innej strony internetowej przebiegało jak najszybciej. Jeśli witryna, na którą trafi potencjalny klient, będzie zbyt wolna, a ważne dla niej elementy będą się bez końca ładować, to po prostu wyjdzie i wybierze inną z wyników wyszukiwania. Dlatego bardzo ważne jest aby podczas audytu SEO przeprowadzić także audyt podstawowych wskaźników internetowych – Core Web Vitals
Dostępność strony dla robotów wyszukiwarek
Wykonując audyt SEO strony internetowej musimy także zadbać o to aby była ona jak najbardziej przystosowana do indeksacji dla robotów wyszukiwarek. Pomoże nam w tym zadbanie o następujące aspekty.
Plik Robots.txt
Przy wykonywaniu audytu strony internetowej warto także zobaczyć czy znajduje się na niej plik robots.txt. Zawierają się w nim informacje dla robota Google odnośnie tego, jakie katalogi chcemy przed nim zablokować i wyłączyć z indeksacji w wyszukiwarce. Zazwyczaj znajdują się tam instrukcje blokujące inne boty lub roboty różnych narzędzi internetowych do skanowania stron czy podstrony logowania. Czasami jednak ktoś mógł umieścić tam zapis blokujący dostęp robota do ważnych zasobów w witrynie, co może być powodem braku indeksacji analizowanej podstrony. Plik zazwyczaj można znaleźć pod adresem domena.pl/robots.txt.
Sitemapa
Jest to plik w formacie XML zawierający wszystkie dostępne adresy URL w witrynie i umożliwia robotom wyszukiwarek szybszą nawigację i poznanie struktury całego serwisu, co skutkuje lepszą indeksacją naszych podstron. Jeśli nasz serwis stale się rozwija i powstaje na nim sporo nowych podstron to dobrze jest aktualizować na bieżąco adresy w mapie witryny aby indeksacja przebiegała bez problemów. W sytuacji gdzie ilość podstron na stronie internetowej jest raczej stała i coś nowego pojawia się od czasu do czasu to nie ma potrzeby tak częstego aktualizowania sitemapy i zgłaszanie adresów w Google Search Console w zupełności wystarczy.
Plik ten najczęściej można znaleźć pod adresem domena.pl/sitemap.xml, a także w samym pliku robots.txt gdzie warto także umieścić do niej ścieżkę, co pozwoli robotowi na szybsze dotarcie do mapy.
Strona błędu 404
To kolejny ważny element, który należy wziąć pod uwagę podczas audytu seo. Po pierwsze trzeba sprawdzić ile w ogóle aktualnie znajduje się stron 404 w serwisie, a po drugie czy strona błędu zwraca poprawny jej kod. Gdy będziemy już bogatsi o tę wiedzę można przystąpić do stworzenia listy przekierowań 301 starych adresów 404 na adresy zastępcze, czyli takie o podobnej tematyce do usuniętej podstrony. Dzięki temu moc linków dochodzących, o ile takie były i częściowo zachowane pozycje zostaną przekazane na nowy adres wraz z przekierowaniem.
W przypadku kiedy dla strony 404 nie ma tematycznego odpowiednika (np. wycofany produkt ze sprzedaży i brak podobnego) w serwisie, można taki adres przekierować na podstronę kategorii lub podkategorii produktu, w ostatecznym przypadku na stronę główną.
Warto również aby sama strona błędu 404 była odpowiednio zaprojektowana, czyli w zachowaniu stylu graficznego względem reszty serwisu, ale wyraźnie informująca użytkownika o napotkanym błędzie i zasugerowanie mu powrotu do strony głównej lub podobnych adresowo kategorii/produktów.
Przekierowania
W przypadku przekierowań najczęściej spotykanym błędem oprócz braku ich wykonania ze starych adresów z wersji http lub z www danej witryny jest używanie przekierowań 302. Są to przekierowania tymczasowe, których powinno się używać jedynie podczas chwilowej przebudowy danej podstrony lub gdy produkt jest akurat niedostępny w sprzedaży. Użytkownik i tak nie zauważy żadnej różnicy, ale robot Google już tak i zanim zacznie traktować przekierowanie 302, jako stałe potrwa to trochę czasu. Dlatego w zdecydowanej większości przypadków lepiej używać po prostu przekierowania 301, które przekazuje praktycznie w pełni moc linków danej podstrony i jej pozycje, które były wypracowane na przestrzeni lat.
Wersja mobilna
Dobrze zoptymalizowana wersja mobilna strony internetowej to w obecnych czasach podstawa, nie dość, że większość ruchu przejęły właśnie urządzenia mobilne, to robot indeksujący Google jest także przeznaczony na wersje mobilne stron, a nie jak to niedawno było na urządzenia desktopowe. Jaka powinna być dobrze zoptymalizowana wersja mobilna witryny?
- Responsywna, czyli dostosowywać się do ekranu danego urządzenia, na jakim jest wyświetlana,
- Czytelna i łatwo dostępna na mniejszym ekranie najlepiej z osobną nawigacją przystosowaną typowo dla użytkownika mobilnego,
- Szybko działająca bez zbędnych pop-upów, które ciężko jest na telefonie czasami wyłączyć,
- Dostosowana do tabletów, to też urządzenia mobilne, ale z dużo większym ekranem niż telefony i strona musi być responsywna również na nich
Przystosowanie danej witryny do urządzeń mobilnych można sprawdzić poprzez https://search.google.com/test/mobile-friendly lub w przeglądarce Chrome gdzie po kliknięciu prawym przyciskiem myszy w obrębie strony, a następnie „zbadaj” mamy możliwość zobaczenia wersji na telefony, a także możliwość wybrania urządzenia z tych najpopularniejszych oraz zmiany rozdzielczości ekranu.


Sprawdzenie wdrożenia po wykonanym audycie
Na etapie umawiania się z firmą na przeprowadzenie kompleksowego audytu SEO ważne jest aby zawrzeć punkt dotyczący weryfikacji wprowadzonych wdrożeń. W zdecydowanej większości przypadków klient ani jego deweloperzy nie posiadają wystarczającej wiedzy czy narzędzi potrzebnych czasami do sprawdzenia, czy wszystkie rekomendacje z audytu zostały wdrożone poprawnie. Dlatego warto jest aby zajął się tym ten sam specjalista, który przeprowadzał audyt.
Dlaczego należy wdrożyć zalecenia audytowe
- W przypadku niewprowadzenia rekomendacji z audytu nie ma co liczyć na pozytywne efekty związane ze zwiększeniem ruchu na stronie. Audyt SEO pozwala na zidentyfikowanie słabych punktów witryny, takich jak brak odpowiedniej optymalizacji treści czy niedostosowanie strony do wymogów wyszukiwarek. Bez wdrożenia rekomendacji, strona pozostanie w tym samym stanie, co przed audytem, a właściciel nie zobaczy żadnych pozytywnych efektów w postaci zwiększonej liczby odwiedzin czy konwersji.
- Strona internetowa, która przestaje się rozwijać z czasem, będzie tracić ruch oraz generować coraz mniejsze zyski. Właściciel firmy, któremu zależy na zwiększaniu przychodów i rozwijaniu swojego biznesu, musi zadbać o to, aby strona była zoptymalizowana pod kątem SEO. Dzięki temu zwiększy się ruch na stronie, a co za tym idzie, liczba potencjalnych klientów.
- Audyt SEO to inwestycja, która może kosztować wiele pieniędzy oraz wymagać wielu godzin pracy. Jednakże zawsze przynosi on oczekiwane efekty w postaci zwiększonego ruchu. To dlatego warto inwestować w profesjonalne audyty SEO, które pozwolą na zoptymalizowanie witryny pod kątem wyszukiwarek. Wzrost w postaci liczby klientów i sprzedaży powinien szybko ten koszt zrekompensować.